Av. Central s/n, Valle de Anahuac, 55210 Ecatepec de Morelos, Méx| Todos los Días 10AM-6PM
Evaluación de
usuario
DISEÑO

IMPLEMENTACIÓN
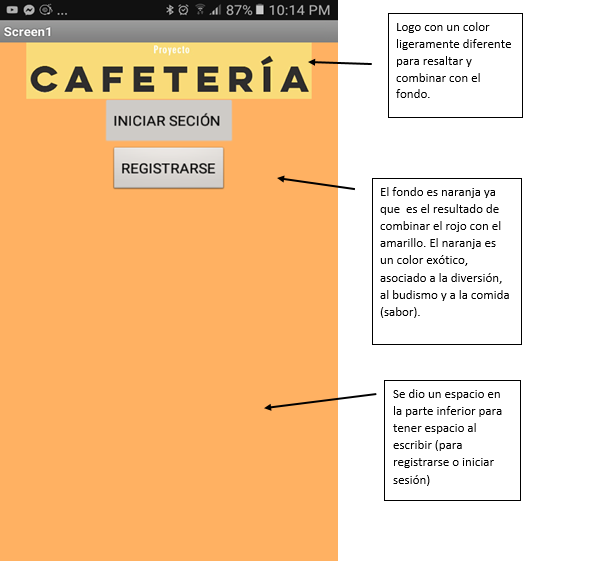
Se hizo el diseño de manera sencilla para que el usuario no le sea complicado utilizarlo y pueda comprender el uso de este.
De manera sencilla el usuario puede registrarse con la única condición de usar letras como se indica en la aplicación.


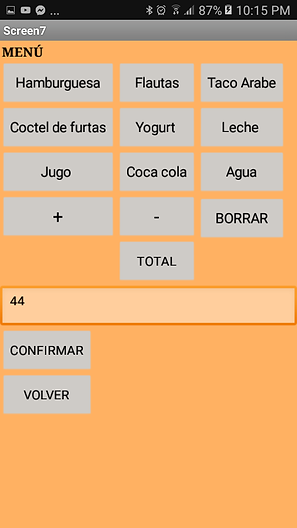
Dentro del menú solo se demuestras los botones necesarios para la selección de alimentos o bebidas que el usuario desea comprar, parecido a una calculadora, debe sumar lo que va pidiendo para que al final tenga el total o lo llegue a borrar en caso de equivocarse.
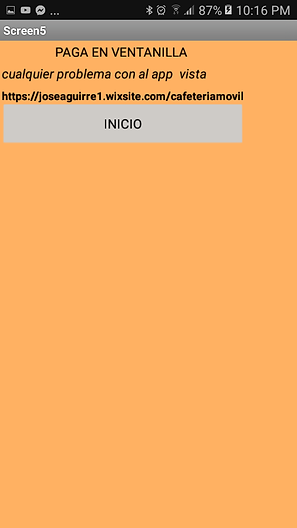
Al final aparece un mensaje confirmando su pedido.


EVALUACIÓN
Los usuarios al iniciar el uso de la aplicación, algunos no entendieron al principio lo que se debía hacer, hasta que comenzaron a registrarse, entendieron el uso de los botones (iniciar sesión, registrarse, volver, pagar, etc.) , al seleccionar su cafetería oprimían los botones sin usar el botón de “+” para separar las cantidades y dar el total, un usuario usó el botón de “-” seguido del “+” y no se realizó dicha tarea ya que solo se debe usar solo un signo o en dado caso borrar con el botón “borrar.
REFLEXIÓN
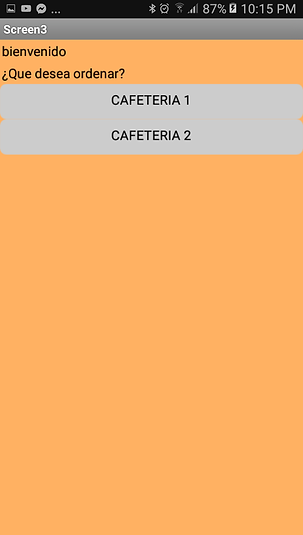
La app cumplió su función, los usuarios lograban registrarse sin problemas (o eso pasaba cuando usaban números, espacios y datos que no coincidían con el registro) , podían iniciar sesión , elegir su cafetería, seleccionar su pedido y confirmar el pedido para que después les aparezca el mensaje “paga en ventanilla”.
Pero empezó a presentarse problemas con el menú, ya que los usuarios presionaban los botones pero se acumulaba los precios no la cantidad exacta, se debía decir que se debe presionar el botón “+” y en el caso de tener su pedido completo, algunos usuarios no decidían confirmar el pedido y sin querer ya lo habían hecho, en ese caso faltó algún mensaje de confirmación y dar instrucciones en el uso del menú.
A pesar de que en el registro se menciona que solo deben usar letras los usuarios no lo llegaban a notar a simple vista por lo que se podía colocar en la parte superior y mayúsculas o de otro color para resaltar.